Forward: Mentorship Platform
UI/UX | Design


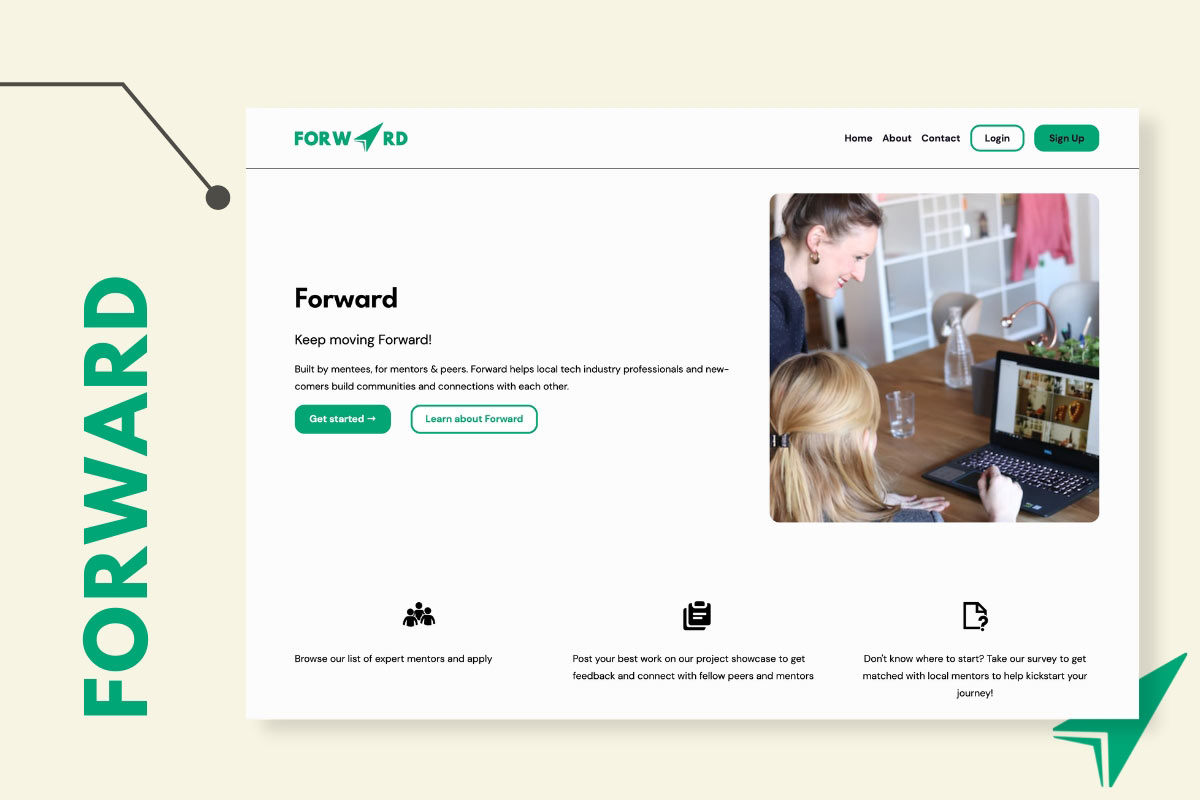
It's 2023, and our cohort is expected to graduate amidst a recession. Nonetheless, a group of us signed up for our first 24-hour hackathon. With the theme of job security, we created Forward, an online platform that helps local tech industry professionals and newcomers build communities and connections. Our platform focuses on the mentee's perspective looking for mentorship opportunities.
Introduction
We're all in our fourth term of BCIT's New Media Design and Web Development program. My classmate, Rikki, invited me to take part in a hackathon with 3 other classmates. Since it was everyone's first time, I was nervous! No one knew what to expect, but I saw it as an opportunity to try something new, so I agreed. I'm glad I did!
Problem
BCIT's Hack the Break 2023 chose the theme of job security, challenging us to address job market insecurity. Suddenly, the topic became personal to us as we realized we were part of the target audience.
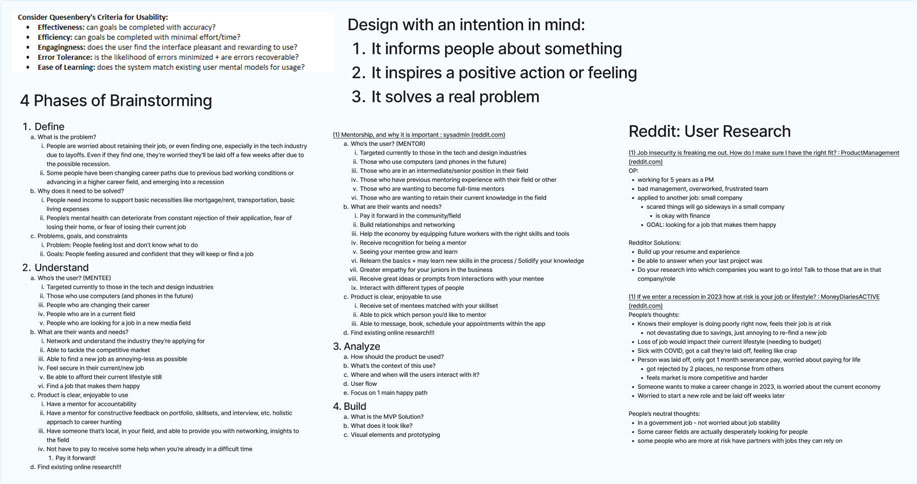
We started by answering a simple yet necessary question: "What is job security?" We looked for answers online, but even the Oxford Languages Dictionary's definition was unhelpful: "The state of having a job that is secure and from which one is unlikely to be dismissed."
Forbes' definition, however, guided our brainstorming process: prioritize employability over staying employed. We focused on answering the question, "What would actually help someone struggling with job security?"
Initial ideas included productivity apps and finance apps. These were okay, but when we applied these practical solutions to ourselves, we realized the market already has enough. What else?
That's when we considered a mentorship platform. We found a gap in the market while researching mentorship competitors such as ADPList, Design Lab, and Mentorpass. Most mentorship platforms focused on promoting 1:1 or group sessions, but we couldn't find one that prioritized local, industry-specific mentors. Local mentors can provide valuable knowledge on the current job market and local economic struggles. Also, they could open new avenues for their mentees such as access to quality, community connections, or even just that ability to have a real-life coffee chat in person, too.
Having someone local can keep you motivated, keep you moving… Forward!
Team and My Roles
-
Our team of five is from the same cohort:
- 1) Kayla Tran — UI/UX Design, Graphic Design
- 2) Rikki Soriano — Full-Stack Developer, Graphic Design
- 3) Marlowe Cheng — Front-End Development, Copywriting
- 4) Karina Song — Full-Stack Developer, Copywriting
- 5) Dave Koo — Full-Stack Developer, Project Documentation
My role was to implement the graphic designer's style guide into high-fidelity wireframes for the developers to transform into a live site.
It was crucial to research the current competition and people's feelings on job security. I researched ADPList's user interface and user flow, as well as Reddit forums on how job security has affected tech industry employees. I liked ADPList's sidebar menu for easy navigation and found that users who received mentoring benefitted from having someone in the company or position they're aiming for.
Solution
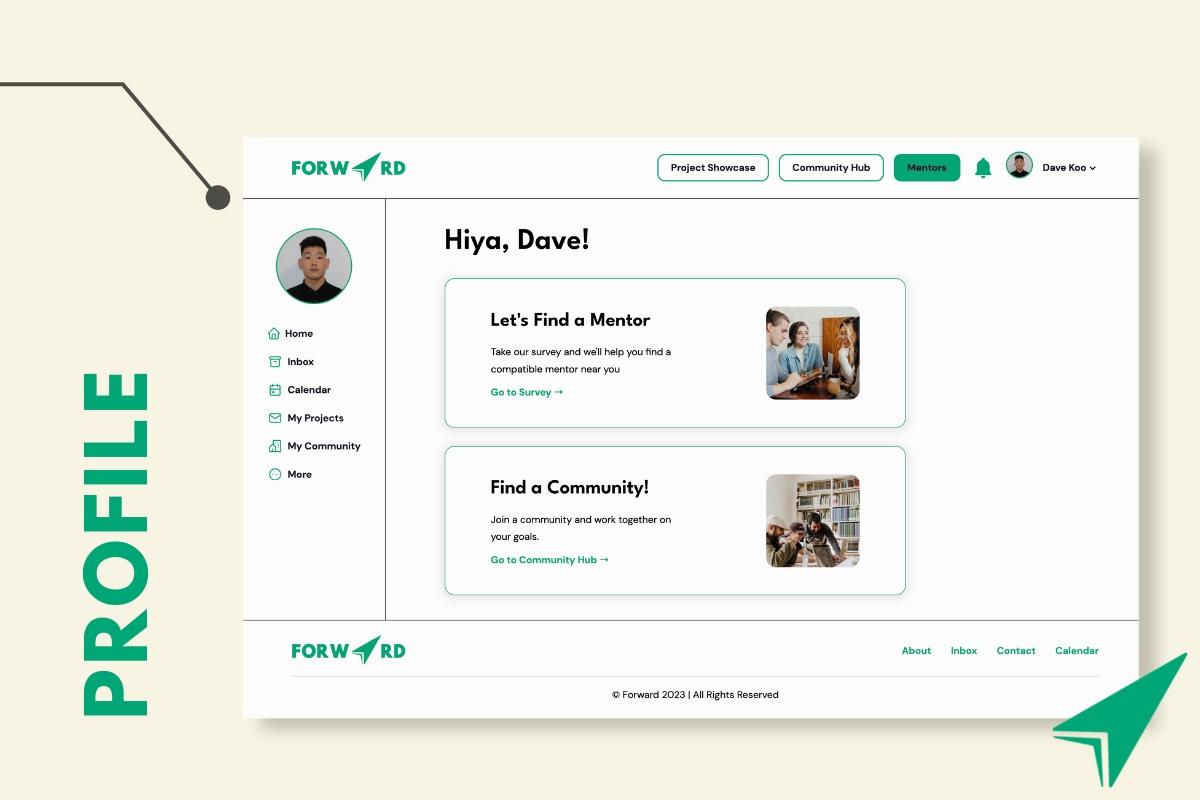
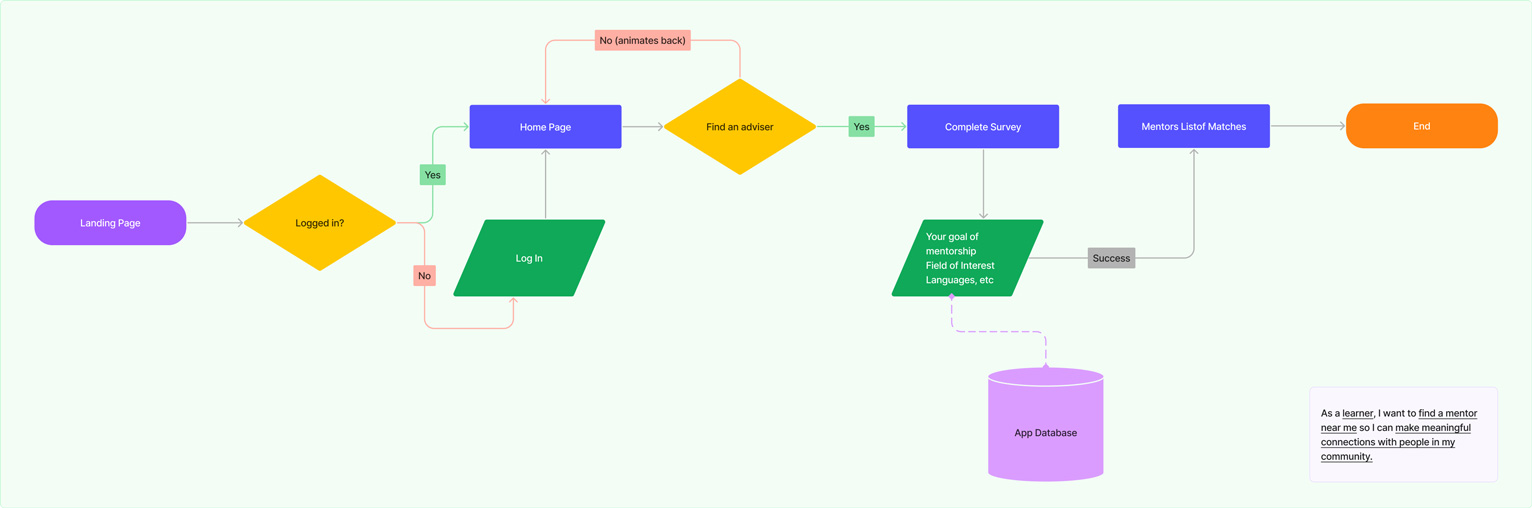
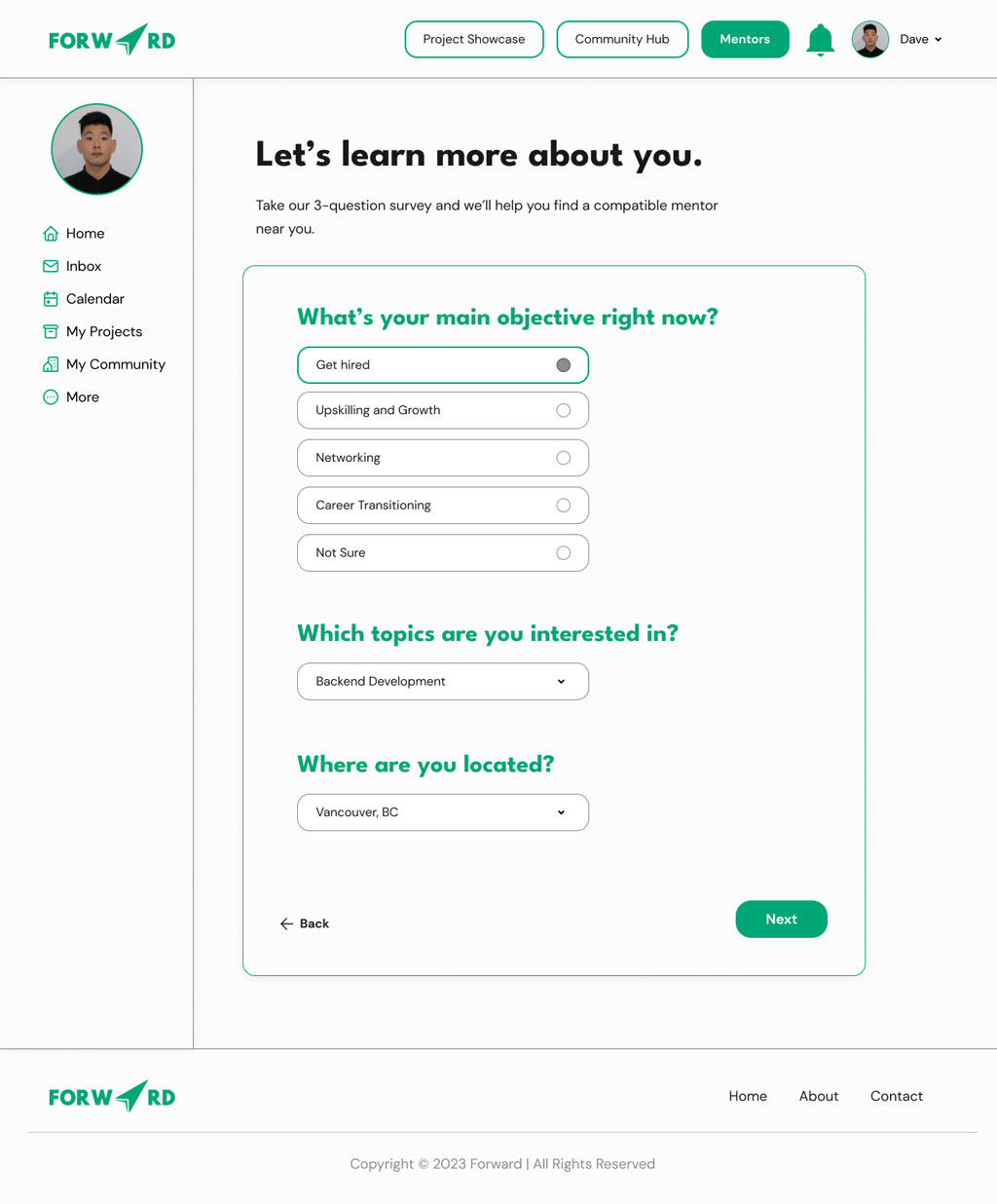
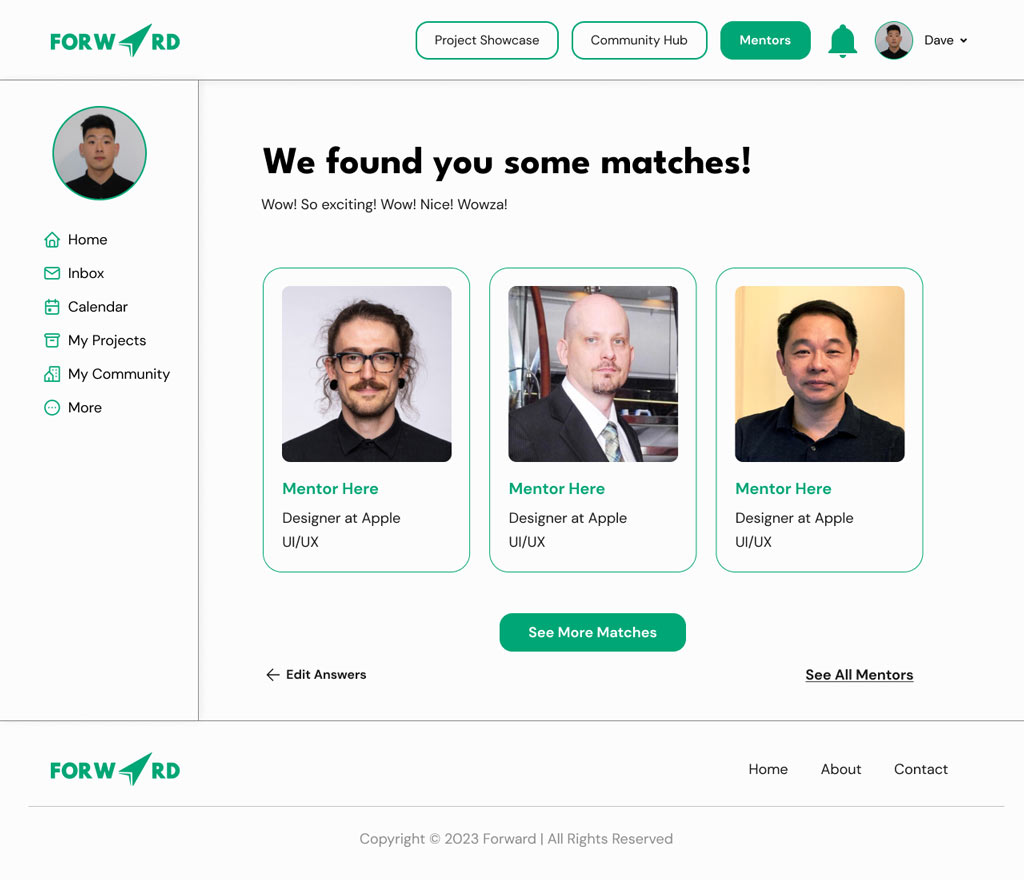
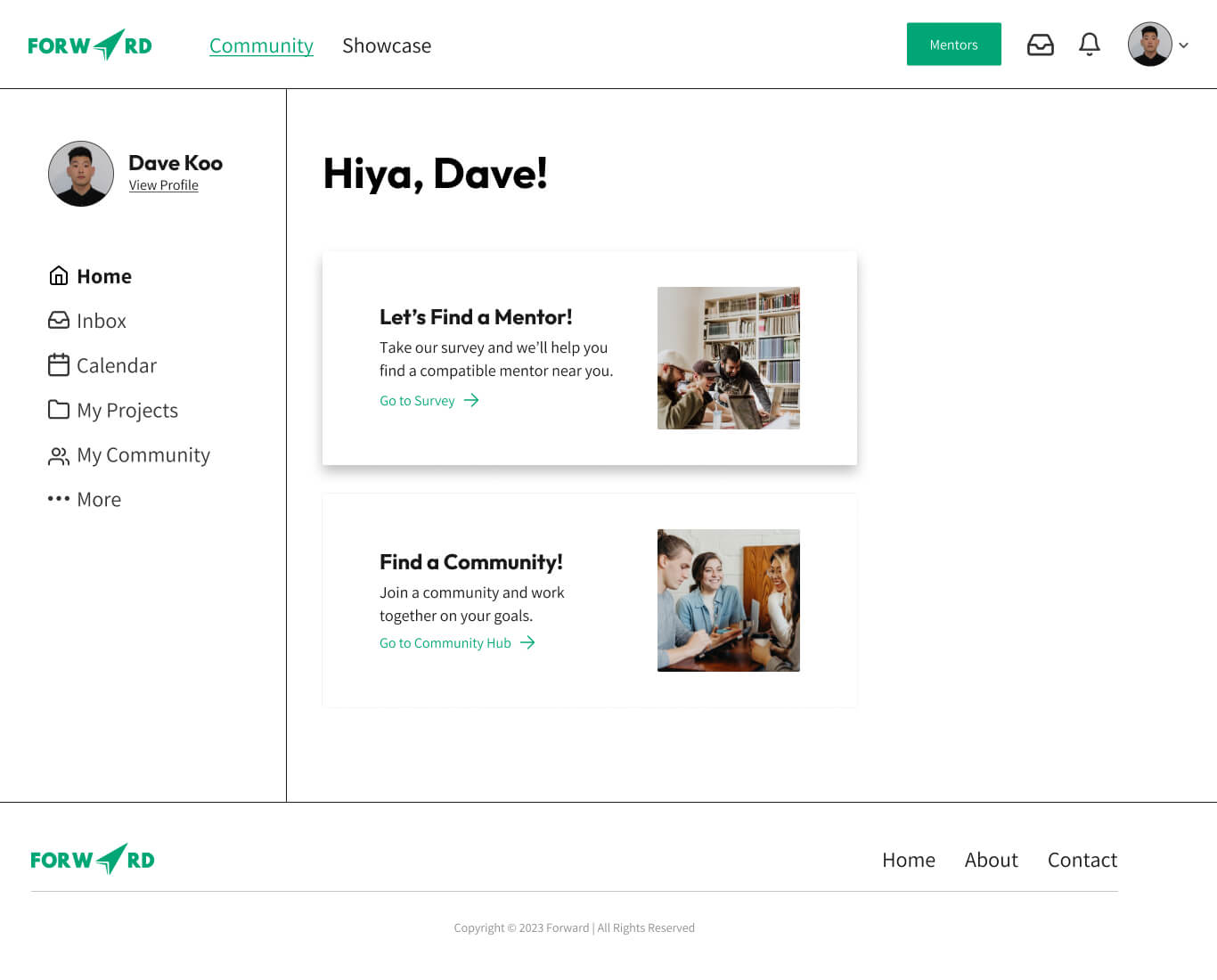
With this information in mind, I created the main user flow for our project showcase from a mentee's perspective. After signing in, the mentee is directed to their home feed. If they haven't already, they will be prompted to complete a short survey to match them with compatible, local mentors.
-
With community in mind, we created these main features:
- 1) A simple survey for mentees to match them with professional and local mentors in their area of interest.
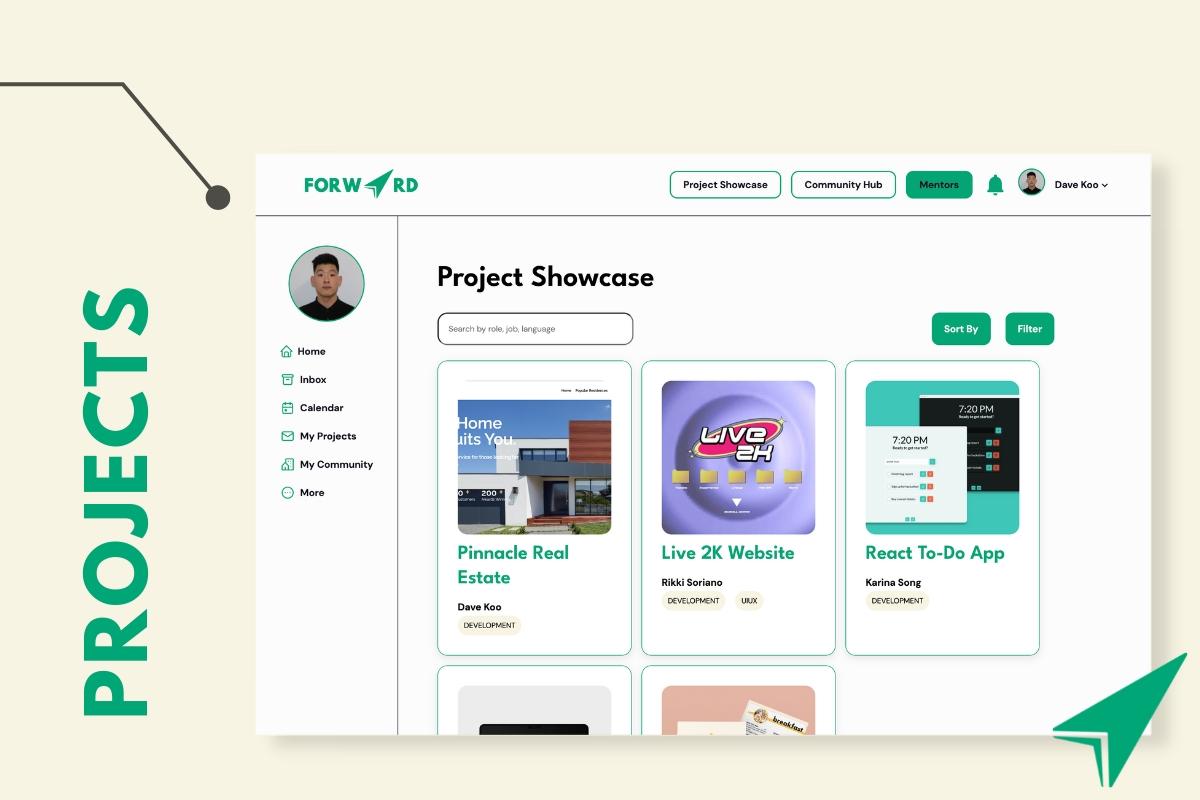
- 2) Project Showcase: mentees can upload their projects and receive feedback from mentors and other mentees.
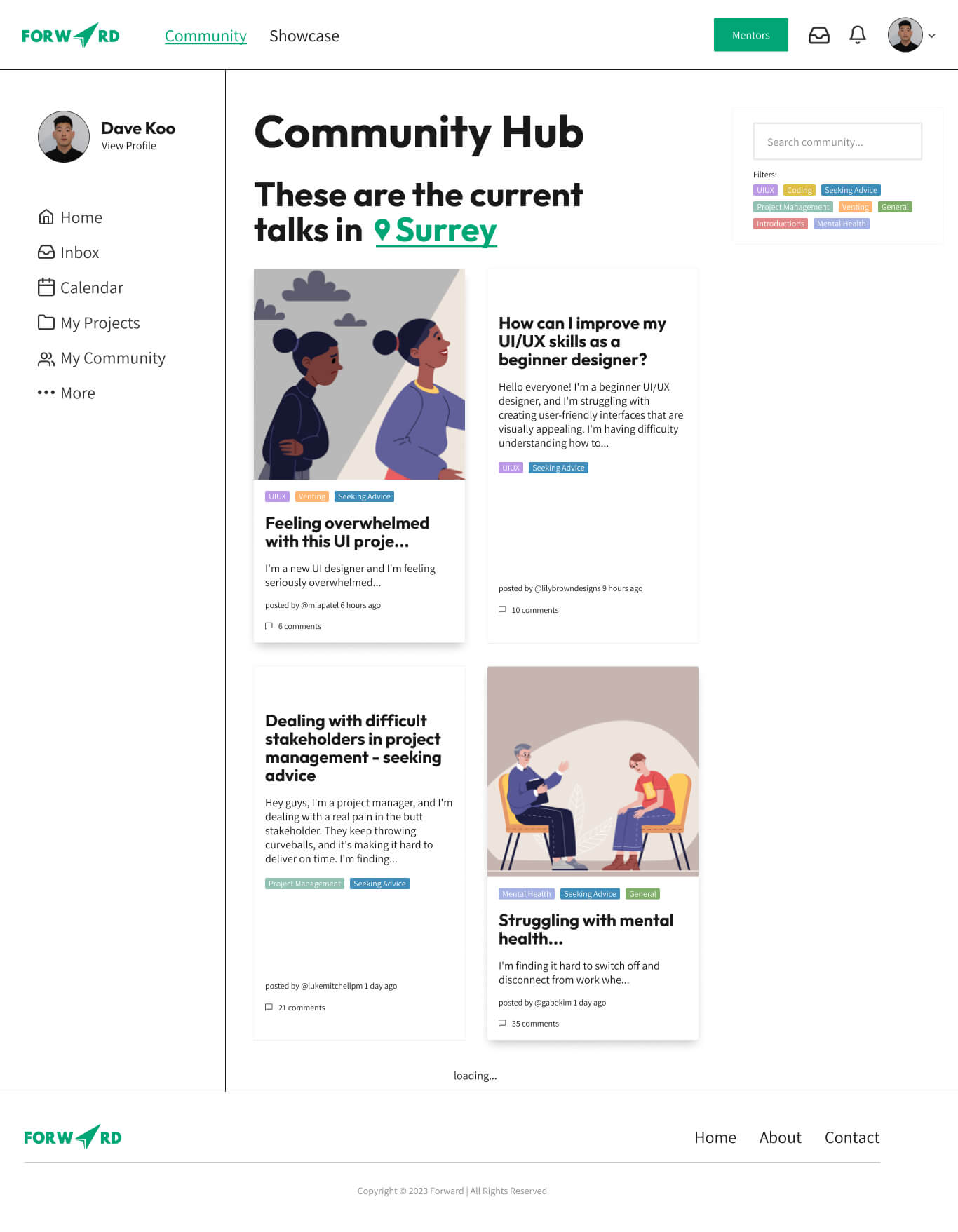
- 3) Community Hub: mentees can connect, support, and encourage each other. You're not alone in this journey!
You can view the live site here. You can see our developers' hard work on their GitHub here!
Overcoming Obstacles
I'm not sure if I've ever heard of anyone having a smooth-sailing hackathon experience! Here are two roadblocks we faced along the way:
-
Staying aligned with our mission:
- Our stress and anxiety as a team rose to exponential levels. There were chaotic moments where we were impatient with each other and even wanted to quit altogether. However, with our goal of creating a helpful resource always at the forefront of our minds (and in our Figma file), we were able to see why we were working so hard on this project. Oh, and a lot of coffee and Red Bull helped, too.
-
Design conflict:
- I had a concern when it came to a colour choice given to me by the graphic designer. Our graphic designer chose a tan colour for the site's main background. Aesthetic-wise, it was visually appealing. But, after checking the contrast ratio of the background and font colours, I realized the tan colour could affect the user's readability experience with the platform.
- I brought it up to the group for discussion, explaining why it was essential to make the change for the user. Altogether, we agreed on this decision and implemented the change. Together, we are all trying to achieve the same goal: to create something beneficial AND easy to use for our users.
Through hard work, excitement, and strong teamwork, we were awarded first place!
Forward 1.1
Our team is optimizing and refreshing the state of Forward! One of our backend developers, Karina, has stepped out of this revision due to working on another project. But, she has given us the OK to go ahead with this revision.
-
With community in mind, we created these main features:
- 1) Graphic and UI/UX designs: With more time on our hands, our graphic designer, Rikki, and I, the UI/UX designer, are working together to simplify Forward's visual identity while still staying true to the brand.
- 2) Community Hub feature: During the hackathon, we didn't have time to create the mockup and functional page of the Community Hub. We're excited to add this feature now.
- 3) Code refactoring: Our coders, Marlowe, Dave, and Rikki, are taking this opportunity to clean up redundant code and creating meaningful, reusable class names.
- 4) Quality Assurance: Our developer, Dave, is also an excellent quality assurance leader! We know the importance of considering QA at every step of the process. We're providing design feedback, conducting design handoffs, and checking our site with a QA checklist for any bugs or issues before launch.